Open Source or Free HTML5 / JavaScript Charts
Here we collect free or open source HTML5 / JavaScript, or JavaScript Library charts, we ordered the following resource by the time we searched out, not for any other reasons.
1: Flot
From official site: Flot is a pure JavaScript plotting library for jQuery, with a focus on simple usage, attractive looks and interactive features.
Flot’s source code has been moved to Github from Google code in August 2012, so now they have official site www.flotcharts.org.
There are lots of plugins for Flot, for example, zoom and pan, you need plugins.

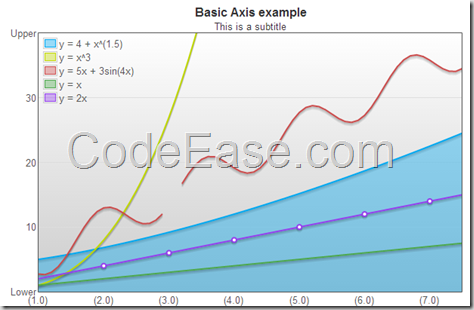
2: Flotr
Flotr is a javascript plotting library based on the Prototype Javascript Framework 1.6+.
Flotr is the replacement of Plotr. Because Plotr is deprecated.
But you have already seen: Flotr based on external JavaScript Framework.
Official site: https://code.google.com/p/flotr/
We can check online examples from here and here.

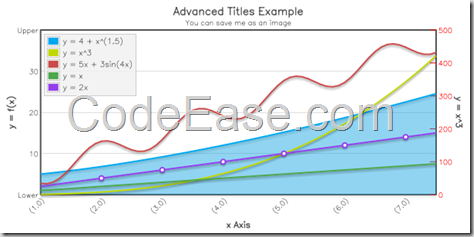
3: Flotr2
Flotr2 is actually the updated version of Flotr. seems the team turned the major work on Flotr2 branch.
Flotr2 was trying to be a new Flotr without the dependency of Prototype JS framework. please read here for detail information.
Here is the Official site. Also we found they have a page on codeplex.

4: Google Charts
Google Charts provides a perfect way to visualize data on your website.
But you know you need Google Chart libraries, it is big? we have no idea at present.

5: YUI Chart
YUI: Yahoo User Interface library.
YUI is a free, open source JavaScript and CSS library for building richly interactive web applications.
YUI Charts is here. Yes, it needs external library too.

6: jqPlot:
jqPlot is a plotting plugin for the jQuery Javascript framework.

7: Chart.js
Another library which is built on HTML5 canvas. Easy, object oriented client side graphs for designers and developers.
Looks like they are still simple now. but who know the future.

We might continue to collect other related resource.